Intro
We are using in our company SonarCloud to perform static analysis on our projects. Sonar analysis is part of our CI pipeline and it gives great tips on how to improve quality of our code - no doubts.
But my goal was to not have to wait for analysis done and to go to SonarCloud website which will show me results of Sonar analysis.
I just wanted to see all of the problems in my code editor, VSCode. Below setup will allow you to see on every opened file results of SonarLint analysis.
Prerequisites
- VSCode
- Access to subscription of SonarCloud
- Organization key (look at How to get organization key from SonarCloud?)
- Project(s) key (look at How to get project key from SonarCloud?)
- Token (look at How to generate token at SonarCloud?)
- SonarLint extension for VSCode
- Java Runtime (JRE) 8 or 11
How to get organization key from SonarCloud?
- You need to go to https://sonarcloud.io/projects and login.
- In top right corner - click on your avatar and look for My Organizations. Click on organization of your choice.
Now you will see all of your organization’s projects. You can get organization key from url which look like below:
https://sonarcloud.io/organizations/<organization_key>/projectsOr in the top right corner, under your avatar you should see organization key also:
![Screenshot with organization key]()
How to get project key from SonarCloud?
- Go to https://sonarcloud.io/projects. Find your project - copy project key (bold name visible as headline of each project).
How to generate token at SonarCloud?
- Go to https://sonarcloud.io/account/security/
- Go to
Tokenstab. - Name your new token - let it be e.g.
vscode. - Click generate.
- Save it somewhere!
Setup
When you have everything installed and have all of keys/tokens - we need to set configuration of VSCode.
- Open settings of VSCode with
CTRL + ,. Choose
Useras a scope of where you want to edit settings.This is important if you want to share this setting between many projects.
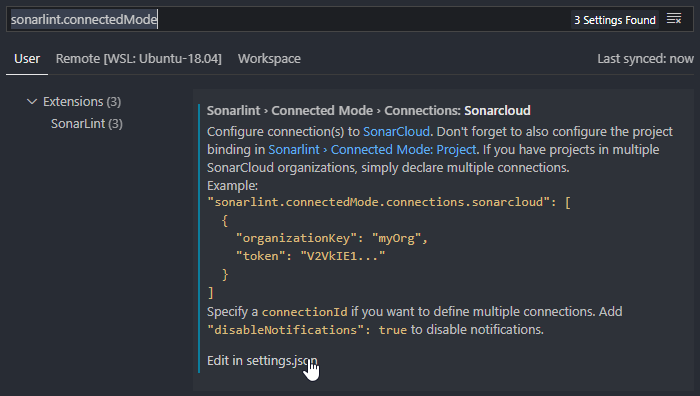
- Type
sonarlint.connectedMode. And click on
Edit in settings.json.![Screenshot with connectedMode setting]()
Configure it like below:
1 2 3 4 5 6
"sonarlint.connectedMode.connections.sonarcloud": [ { "organizationKey": "<organization_key>", "token": "<token>" } ]
- Now open one of your projects analysed by SonarCloud in VSCode
- Go to settings (
CTRL + ,). Choose
Workspaceas a scope of where you want to edit settings.Because we want to configure different project ID for every project.
- Type
sonarlint.connectedMode.project. - And click on
Edit in settings.json. Configure it like below:
1
"sonarlint.connectedMode.project": "<project_id>"
If not only you in your team is using VSCode as code editor - it may be useful to keep
.vscode/settings.jsonfile in your repository. Thanks to this, you will share your settings with your colleagues via repository.To keep file in repository (but exclude others from
.vscodedirectory), add to.gitignorefollowing lines# Exclude VSCode files /.vscode/* ## But include following !/.vscode/launch.json- You can repeat steps from 6 to 11 for other projects.
To confirm that SonarLint is working - open some file with code and open command pallette (
CTRL + SHIFT + P). Then typeSonarLint: Show SonarLint Outputand confirm.If the output of SonarLint will look like below - analysis is working correctly (number of found issues can differ :)):
[Info - 17:27:42.581] Started security hotspot handler on port <port> [Info - 17:27:43.116] Using storage for server '<default>' (last update 2/21/21 5:25 PM) [Info - 17:27:44.147] Analyzing file 'file:///<filename>'... [Info - 17:28:46.374] Found 0 issue(s)
How it works
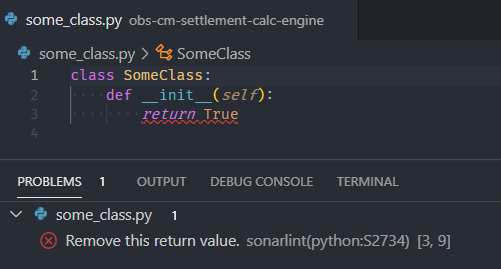
And from now - if SonarLint will find any problems with your opened file and they will be visible in PROBLEMS tab in VSCode. SonarLint will use exactly the same settings as are used in SonarCloud analysis.

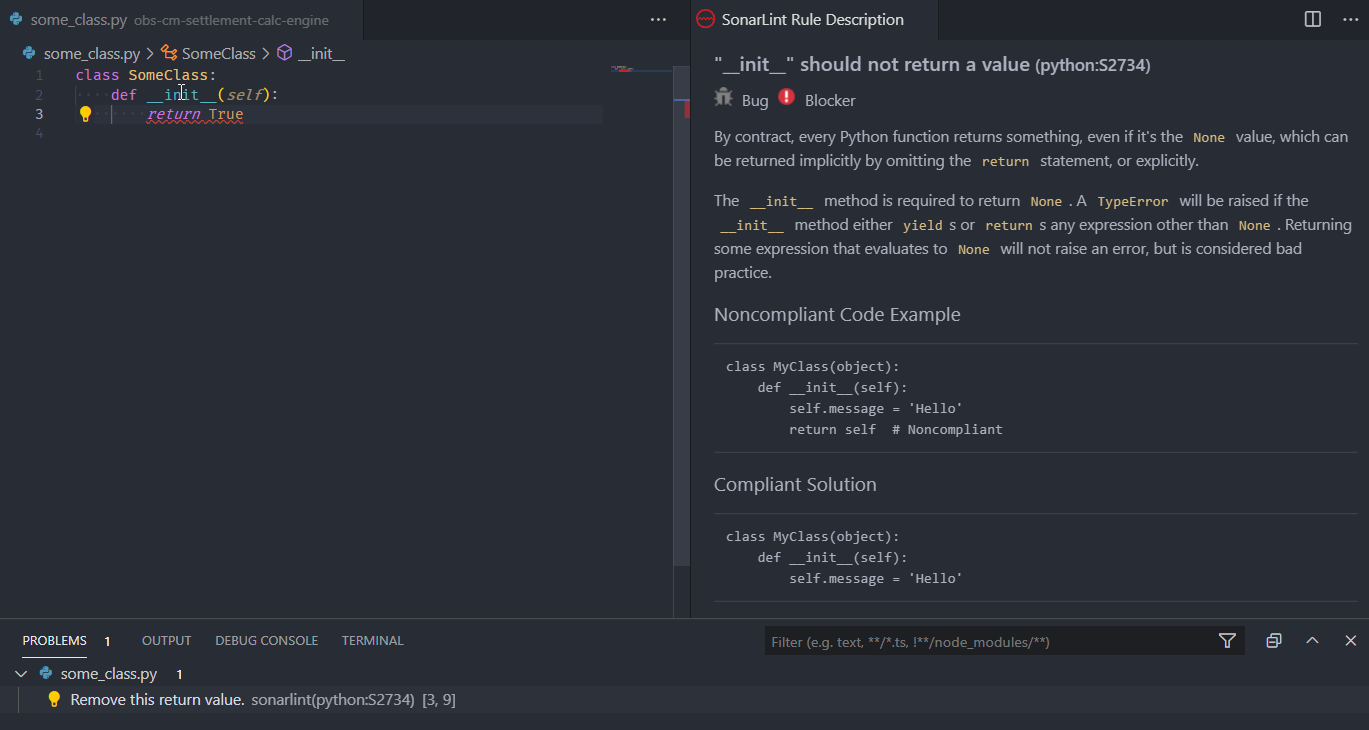
You can even look at rule definition by hovering over underlined line, and clicking on Quick fix. Then click on Open description....
And you will see how rule is defined in SonarLint.

Summary
With above setup - you will be able to see only results for selected file. In future post I’ll try to write how to lint whole project.
Happy coding!


Comments
Post comment